Halo, selamat datang, kali ini saya akan membahas
tutorial
membuat form HTML untuk pemula dan memberikan contoh script form pada HTML.
Tutorial ini sangat dasar, jadi cocok buat anda yang punya keinginan besar
untuk
belajar web. Belajar web menyenangkan kok gak susah, yang penting
teman-teman bisa fokus.
 |
| Gambar Belajar Membuat Tampilan Form HTML Untuk Pemula, Yuk Belajar Dari Dasar |
Sebelumnya saya telah memposting
tutorial membuat tabelHTML. Jadi baiknya sebelum teman-teman mengikuti pembelajaran kali ini, baiknya
teman-teman memahami tutorial sebelumnya.
Oke langsung saja, coba teman-teman perhatikan gambar tabel
berikut :
 |
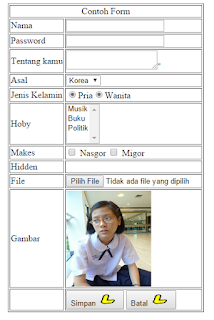
| Gambar Form HTML |
Tabel di atas masih polos tampa warna atau dandanan. Kali
ini kita belum membahas style atau CSS, kita akan berkenalan dulu dengan elemen-elemen
penting dalam form. Pada gambar tabel di atas terdapat 12 baris ya, kita akan
berkenalan satu persatu.
1.
Baris 1, Judul.
Dalam sebuah konten atau artikel di web tentu ada yang namanya judul atau
title. Di html, judul biasanya menggunakan tag <h1></h1>,
<h2></h2> dan seterusnya. Jika menggunakan tag tersebut maka
otomatis ukuran tulisan juga akan membesar. Penggunakan tag tersebut juga
sangat penting, karena dalam mesin pencarian seperti google, tag h1, h2, atau
h3 sangat berpengaruh dalam urutan google index di pencarian.
Contoh : <h1> Contoh Form </h1>
2.
Baris 2, Nama
Pada baris ini terdapat kolom pengisian atau text field untuk nama.
Bagaimana cara membuat textfield ? berikut kodenya :
<input type=”text” name=”” id=””>
Element textfield di atas bisa ditambahkan beberapa atribut misalnya name
dan id. Beberapa
atribut lainnya juga seperti class, placeholder, readonly,
disable dan lain-lain sesuai kebutuhan teman-teman. Untuk menentukan panjang
dan tingginya kita bisa menambahkan atribut width dan height seperti contoh di
bawah.
<input type=”text” name=”nama” id=””
width=”300” height=”50”>
3.
Baris 3, Password
Password memiliki elemen khusus, layaknya di facebook ketika anda
menginputkan password anda, maka yang tertulis hanya simbol bintang-bintang
*****. Berikut penulisan elemen HTML password.
<input type=”password” name=”passku”>
Sama dengan textfield biasa, sama-sama dari tag ‘<input’ maka bisa
menggunakan attribut yang sama juga sesuai kebutuhan.
4.
Baris 4, Tentang kamu
Baris ini menggunakan element textarea. Element ini pasti ga asing juga
ya buat teman-teman yang sering main facebook atau twitter. Elemen ini biasanya
dipakai buat nulis status di FB. Berikut contoh Script textarea pada html.
<textarea cols="" rows="3"
name=”tentang”></textarea>
Elemen textarea juga bisa menggunakan atribut umum seperti name, id,
class dan lain-lain. Karena atribut merupakan identitas-identitas elemen html.
Atribut cols adalah untuk mengatur panjang textarea sedangkat rows adalah untuk
mengatur tinggi atau jumlah baris yang bisa tampil di textarea.
5.
Baris 5, Asal
Baris ini menggunakan combobox, select option atau apapun itu namanya.
Sintaknya seperti di bawah.
<select name=”asal”>
<option
value=”China”>China</option>
<option
value=”Korea”>Korea</option>
</select>
Perlu diketahui disini, atribut value=”” itu berisi nilai yang akan
dikirim ketika form di submit atau ketika kita menekan tombol simpan. Sedangkan
tulisan diantara tag <option></option> Cuma yang ditampilkan saja.
Bisa dicoba sendiri ya.
6.
Baris 6, Jenis kelamin
Elemen yang digunakan jenis kelamin adalah radio button. Penulisannya
seperti di bawah :
<input type="radio"
name="jenis" value=”pria”>Pria<input type="radio"
name="jenis" value=”wanita”>Wanita
Kembali lagi saya ingatkan bahwa atribut value berisi nilai yang akan
terkirim ketika form disubmit. Teman-teman juga bisa menambahkan atribut
lainnya.
7.
Baris 7, Hobi
Elemen hobi menggunakan elemen multiple option. Dimana kita dapat memilih
lebih dari 1 pilihan. Berikut scriptnya :
<select name=”hobi” multiple>
<option
value=”musilk”>Musik</option>
<option
value=”buku”>Buku</option>
<option
value=”politik”>Politik</option>
</select>
8.
Baris 8, Makes (makanan kesukaaan)
Baris makanan kesukaan menggunakan elemen checkbox. Berikut penulisan checkbox
:
<input type="checkbox" name=”makes”
value=”nasgor”> Nasgor
<input type="checkbox" name=”makes”
value=”migor”> Migor
9.
Baris 9, Hidden
Pada baris ini elementnya tidak nampak kan ? itu karena menggunakan
element hidden atau tak terlihat. Element ini bisa digunakan jika ada sesuatu
yang ingin kita submit tapi tidak perlu ditampilkan dalam form. Berikut
penulisan elemen hidden pada html.
<input type="hidden" name=””/>
10.
Baris 10, File
Biasanya pada sebuah form kita butuh untuk mengunggah atau mengupload
sesuatu, seperti foto, video, file dokumen dan lain-lain. Berikut contoh
penulisannya.
<input type="file" name=””/>
11.
Baris 11, Gambar
Pada tabel di atas terdapa gambar wanita. Cantik ga ? cantik loh, aslinya
cantik. Itu gambar dari salah satu
film terkenal Thailand. Eh malah bahas film.
Biasanya dalam form terdapat sebuah gambar entah itu logo atau apa.
Penulisannya sebagai berikut.
<img src=”” name=”” width=”” height=””>
Atribut src itu artinya source yang berarti lokasi gambar anda ada
dimana. Semisal gambar anda berada sefolder dengan file html form anda maka
penulisannya seperti di bawah.
<img src=”gambarku.jpg” name=”” width=””
height=””>
Tapi jika gambarnya ada dalam sebuah folder maka penulisannya seperti di
bawah
<img src=”namafolder/gambarku.jpg” name=””
width=”” height=””>
Tapi jika gambarnya terdapat diluar 1 tingkat dari folder penyimpanan
file form html anda maka penulisannya seperti di bawah
<img src=”../ gambarku.jpg” name=”” width=””
height=””>
Note : titik-titik ( .. ) artinya
keluar folder satu tingkat. Contoh, src=”../namafolder/namafile.jpg” artinya
keluar folder lalu masuk folder lagi kemudian menemukan file gambarnya. Bisa
anda coba-coba sendiri.
12.
Baris 12, Tombol
Pada html terdapat beberapa jenis tombol atau button. Contohnya
a.
Button submit
Button ini biasa digunakan sebagai button untama form jika ingin
mensubmit data form. Penulisannya sebagai berikut.
<input type=”submit” name=”simpan”
value=”simpan”>
b.
Button reset
Button reset digunakan dalam form untuk mengkosongkan semua field yang
telah diisi, atau ulang dari awal. Penulisannya sebagai berikut.
<input type=”reset” name=”” value=”Ulang”>
c.
Button biasa
Button ini bisa digunakan untuk apa saja. Biasanya digunakan untuk event
javascript. Contoh penulisannya seperti di bawah.
<button name=”simpan”> Save </button>
Bisa juga menambahkan gambar dalam buttonnya seperti :
<button name=”simpan”><img
src=”namafile.jpg”></button>
Oiya
catatan ! dalam form, pastikan semua element di atas berada dalam tag
<form></form>. Apa itu tag form ? tag ini digunakan untuk
mengindentifikasi tujuan proses ketika form disubmit. Langsung saja kita lihat
contoh keseluruhan di bawah.
<html>
<head>
<title>Form</title>
</head>
<body>
<form action="simpan.php"
method="post">
<table align="center"
border="1">
<tr>
<td colspan="2"
align="center"> Contoh Form</td>
</tr>
<tr>
<td>Nama</td>
<td><input
type="text" ></td>
</tr>
<td>Password</td>
<td><input
type="password" ></td>
<tr>
<td>Tentang kamu</td>
<td><textarea
cols="" rows=""></textarea>"</td>
</tr>
<tr>
<td>Asal</td>
<td>
<select>
<option>China</option>
<option>Korea</option>
</select>
</td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>
<input type="radio"
name="jenis">Pria<input type="radio"
name="jenis">Wanita
</td>
</tr>
<tr>
<td>Hoby</td>
<td>
<select multiple>
<option>Musik</option>
<option>Buku</option>
<option>Politik</option>
</select>
</td>
</tr>
<tr>
<td>Makes</td>
<td>
<input type="checkbox"> Nasgor
<input type="checkbox"> Migor
</td>
</tr>
<tr>
<td>Hidden</td>
<td><input
type="hidden"/></td>
</tr>
<tr>
<td>File</td>
<td><input
type="file"></td>
</tr>
<tr>
<td>Gambar</td>
<td><input
type="image"
src="853169314e6b57fdc3d4a07f196dc46f78fa60e.jpg"
width="150" height="170"></td>
</tr>
<tr>
<td></td>
<td><button>Simpan<img src="logo2.png"
width="42" height="25"></button>
<button>Batal<img
src="logo2.png" width="42"
height="25"></button></td>
</tr>
</table>
</form>
</body>
</html>
Cukup
sekian
tutorial tentang membuat tampilan form HTML. Saya yakin masih banyak
kekurangan, jika ada yang ingin ditanyakan silahkan komen di bawah. Jangan lupa
follow
facebook kami untuk mendapatkan pembelajaran berikutnya. Semoga
membantu.
Download EBook tutorial membuat form di HTML lengkapnya disini :
Terima
Kasih
http://Edosen.blogspot.com
Belum ada tanggapan untuk "Belajar Membuat Tampilan Form HTML Untuk Pemula, Yuk Belajar Dari Dasar"
Post a Comment