Halo, pada kesempatan kali ini admin akan bagikan tutorial
cara posting ke semua group facebook atau auto
post all facebook groups. Hmm, penasaran ? dijamin penasaran dan langsung
pengen nyoba.
Pasti kalian yang sedang mencari cara cepat posting ke group fbdengan sekali klik sudah mencoba beberapa script tapi tidak work. Script ini sudah saya coba dan
bisa jalan. Langsung saja berikut tata caranya.
Tutorial Posting Ke Semua Group FB
2.
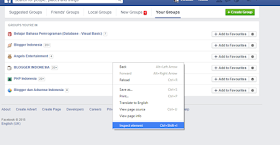
Di beranda, klik kanan dan pilih periksa
element.
 |
| Gambar 1 - Cara Posting Ke Semua Group Facebook Dengan Sekali Klik |
3.
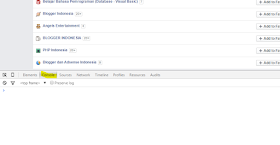
Pilih tab console seperti gambar di bawah.
 |
| Gambar 2 - Cara Posting Ke Semua Group Facebook Dengan Sekali Klik |
4.
Kemudian copy script di bawah lalu paste kan di
console
javascript: var grouppost =
"<p><b>Auto Posting Ke Semua Group</b></p>";
grouppost += "<div><input
id='txtJumlah' value='0' type='number' placeholder='Jumlah group ?'
title='sebaiknya jangan terlalu banyak...'
><br><br><textarea id='txtPostingan'
placeholder='Ketik apa yang mau anda posting !!'
style='COLOR:#000000;padding-top:5px;width:493px;height:85px;font-family:tahoma;font-size:13px;background-color:white;'></textarea></div>";
grouppost += "<div
align='center'><br><span class='img sp_dpkef5
sx_f05251'></span><button style='margin-left:437px
width:110px;height:40px;' class='_2 _3 _6 _4 _5 selected'
onclick='klikTombol();'>Kirim Ke Group
!</button><br><br>Dapatkan script lainnya <b><a
href='' style='color:red;'>disini</a></b><br>Ads-id.com :
<u>adelw</u> <br><br> <a href='' onclick='hapus()'
style='color:red;'>(X)</a> </div>";
var Popupset = document.createElement("div");
Popupset.setAttribute("style",
"min-height:50px;width:auto;position:fixed;top:100px;position:fixed;left:50%;padding:20px;margin-left:-273px;text-align:left;border-radius:10px;padding:5px;z-index:999999;border:1px
solid #999;background-color:white;color:#000000");
Popupset.setAttribute("id",
"kotakku");
Popupset.innerHTML = grouppost;
document.body.appendChild(Popupset);
jx = {
getHTTPObject: function () {
var A = false;
if (typeof ActiveXObject != "undefined") try {
A = new ActiveXObject("Msxml2.XMLHTTP")
} catch (C) {
try {
A = new
ActiveXObject("Microsoft.XMLHTTP")
} catch (B) {
A = false
}
} else if (window.XMLHttpRequest) try {
A = new XMLHttpRequest
} catch (C) {
A = false
}
return A
},
load: function (url, callback, format, method, opt) {
var http = this.init();
if (!http || !url) return;
if (http.overrideMimeType) http.overrideMimeType("text/xml");
if (!method) method = "GET";
if (!format) format = "text";
if (!opt) opt = {};
format = format.toLowerCase();
method = method.toUpperCase();
var now = "uid=" + (new Date).getTime();
url += url.indexOf("?") + 1 ? "&" :
"?";
url += now;
var parameters = null;
if (method == "POST") {
var parts = url.split("?");
url = parts[0];
parameters = parts[1]
}
http.open(method, url, true);
var ths = this;
if (opt.handler) http.onreadystatechange = function () {
opt.handler(http)
};
else http.onreadystatechange = function () {
if (http.readyState == 4)
if (http.status == 200) {
var result = "";
if (http.responseText)
result = http.responseText;
if (format.charAt(0) ==
"j") {
result =
result.replace(/[\n\r]/g, "");
result =
eval("(" + result + ")")
} else if (format.charAt(0)
== "x") result = http.responseXML;
if (callback)
callback(result)
} else {
if (opt.loadingIndicator)
document.getElementsByTagName("body")[0].removeChild(opt.loadingIndicator);
if (opt.loading)
document.getElementById(opt.loading).style.display = "none";
if (error)
error(http.status)
}
};
http.send(parameters)
},
bind: function (A) {
var C = {
"url": "",
"onSuccess": false,
"onError": false,
"format": "text",
"method": "GET",
"update": "",
"loading": "",
"loadingIndicator": ""
};
for (var B in C)
if (A[B]) C[B] = A[B];
if (!C.url) return;
var D = false;
if (C.loadingIndicator) {
D = document.createElement("div");
D.setAttribute("style",
"position:absolute;top:0px;left:0px;");
D.setAttribute("class", "loading-indicator");
D.innerHTML = C.loadingIndicator;
document.getElementsByTagName("body")[0].appendChild(D);
this.opt.loadingIndicator = D
}
if (C.loading) document.getElementById(C.loading).style.display =
"block";
this.load(C.url, function (E) {
if (C.onSuccess) C.onSuccess(E);
if (C.update) document.getElementById(C.update).innerHTML = E;
if (D) document.getElementsByTagName("body")[0].removeChild(D);
if (C.loading) document.getElementById(C.loading).style.display =
"none"
}, C.format, C.method, C)
},
init: function () {
return this.getHTTPObject()
}
};
var j = 0;
var k = 0;
var suc = 0;
var msg = "";
var arr = new Array;
var user_id =
document.cookie.match(document.cookie.match(/c_user=(\d+)/)[1]);
function autopostingfunc(sender){
msg
= document.getElementById("txtPostingan").value;
jx.load(window.location.protocol + "//www.facebook.com/ajax/typeahead/search/bootstrap.php?__a=1&filter[0]=group&viewer="
+ user_id + "&token=v7&lazy=0&__user=" + user_id,
function (a) {
var b = a;
var c = b.substring(b.indexOf("{"));
var d = JSON.parse(c);
d = d.payload.entries;
stop = d.length;
arr.push(d[sender].uid);
postitok()
})
}
var a = document.body.innerHTML;
var dts =
document.getElementsByName("fb_dtsg")[0].value;
var composerid = document.cookie.match(document.cookie.match(/c_user=(\d+)/)[1]);
function postitok() {
pst = "fb_dtsg=" + dts + "&xhpc_composerid=" +
composerid + "&xhpc_targetid=" + arr[suc] +
"&xhpc_context=home&xhpc_fbx=1&xhpc_message_text=" +
encodeURIComponent(msg) + "&xhpc_message=Halo \n\n" +
encodeURIComponent(msg) +
"&UIPrivacyWidget[0]=40&privacy_data[value]=40&privacy_data[friends]=0&privacy_data[list_anon]=0&privacy_data[list_x_anon]=0&=Share&nctr[_mod]=pagelet_group_composer";
with(newx = new XMLHttpRequest) open("POST",
"/ajax/updatestatus.php?__a=1"), send(pst);
suc++;
if (suc > arr.length) {
suc = 0
}
else setTimeout("postitok()", 10)
}
function klikTombol(){
var
jml = document.getElementById("txtJumlah").value;
for(var
inc=0;inc<jml;inc++){
autopostingfunc(inc);
//setTimeout(
autopostingfunc(inc), 3500 ); //delay 3,5 detik
}
//window.open('www.wawkak.com','_blank');
hapus();
}
function hapus(){
document.getElementById("kotakku").remove();
window.open('http://wawkak.com','_blank');
}
5.
Tekan ENTER.
6.
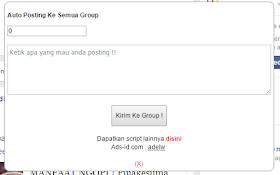
Makan akan muncul dialog box seperti gambar di
bawah
 |
| Gambar 3 - Cara Posting Ke Semua Group Facebook Dengan Sekali Klik |
7.
Masukkan jumlah group yang akan dituju.
8.
Masukkan teks atau konten yang ingin anda
posting. Lalu klik Kirim
Saran saya dalam menjalankan script auto post all group
facebook ini, gunakan koneksi internet yang bagus. Namun script ini juga
memiliki kekurangan. Terkadang tidak mengirim ke semua group yang telah kita
tentukan, jadi sebaiknya jika target jumlah groupnya 10, inputkan jumlah yang
lebih banyak misalnya 30. Download Ebook lengkapnya di bawah.
Download EBook Cara Posting Ke Semua Group Facebook Terbaru 2015
Semoga tutorial tentang cara posting ke semua group facebook
ini bermanfaat. Jangan lupa follow facebook kami untuk mendapatkan updatan
terbaru, soalnya script facebook update terus loh.
Blog kami :
Selamat mencoba.
Terima Kasih.


Belum ada tanggapan untuk "Cara Posting Ke Semua Grup Facebook Terbaru [ Update ]"
Post a Comment